Design Systems
Creating and establishing design systems in collaboration with designers was a priority throughout 2022 as we focused on growth. Expanding from a small startup to a larger scale company meant that practices needed to be put in place to ensure consistent copy and design throughout the product, as well as across different teams.
Content Style Guide
When I joined Qapital as the company’s first and only full-time content designer, I led the initiative to build a style guide from scratch in order to govern voice, tone, and style. I found this exercise to be extremely useful, especially due to the fact that Qapital’s design team includes people from all over the world—and many of our designers and developers speak Swedish, Brazilian, or Russian as their primary languages. Some things get lost in translation, so it’s important to have a document that can ensure consistency and clarity across the board.
Voice & Tone
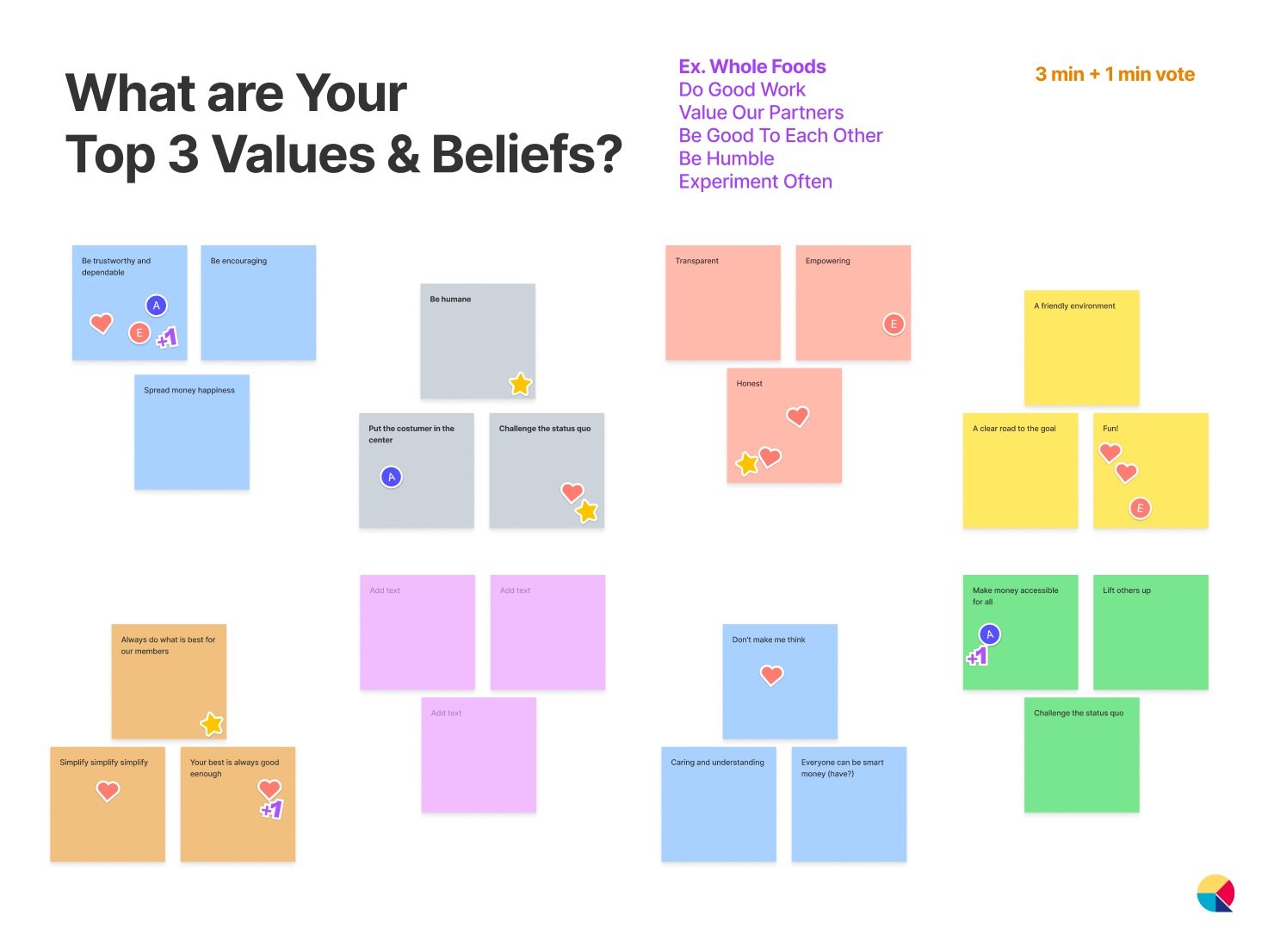
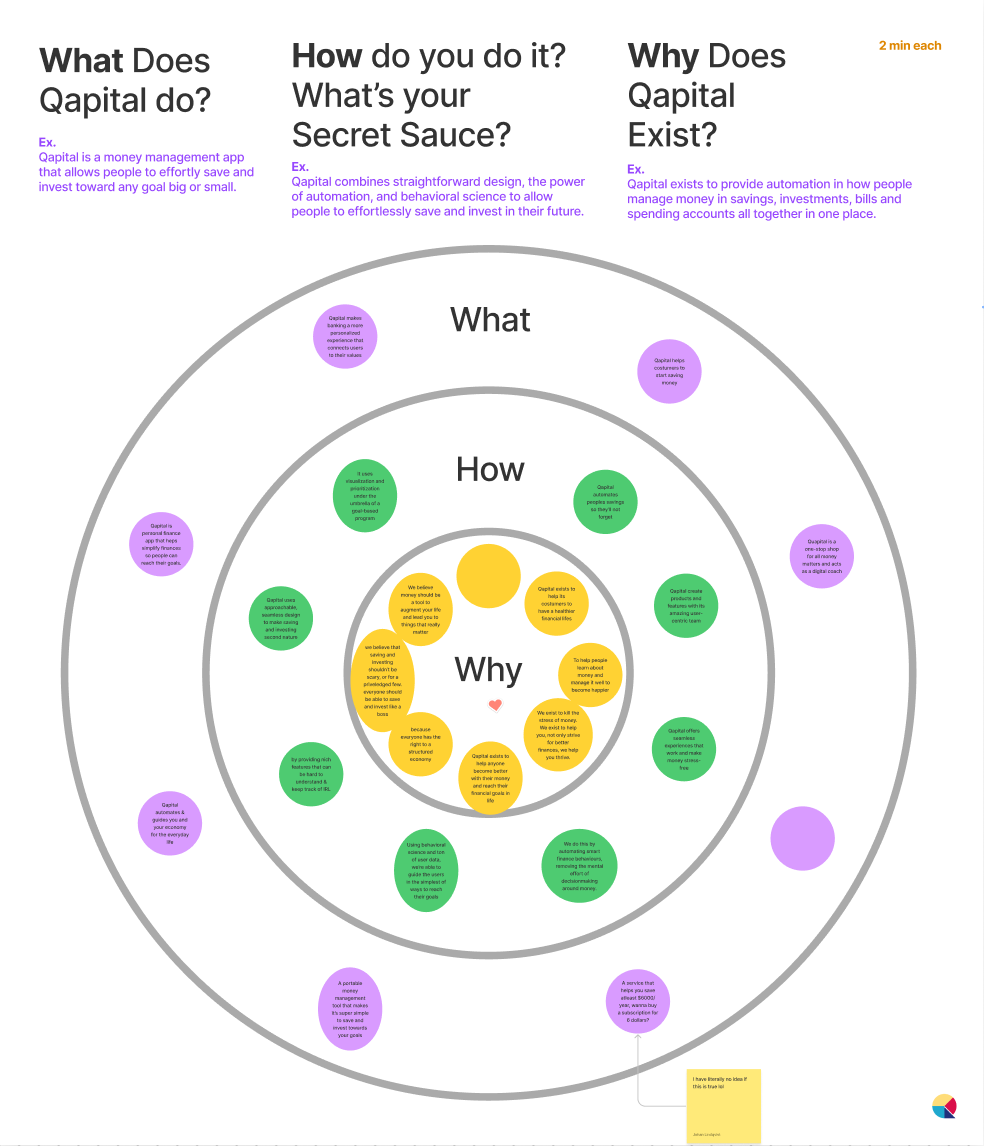
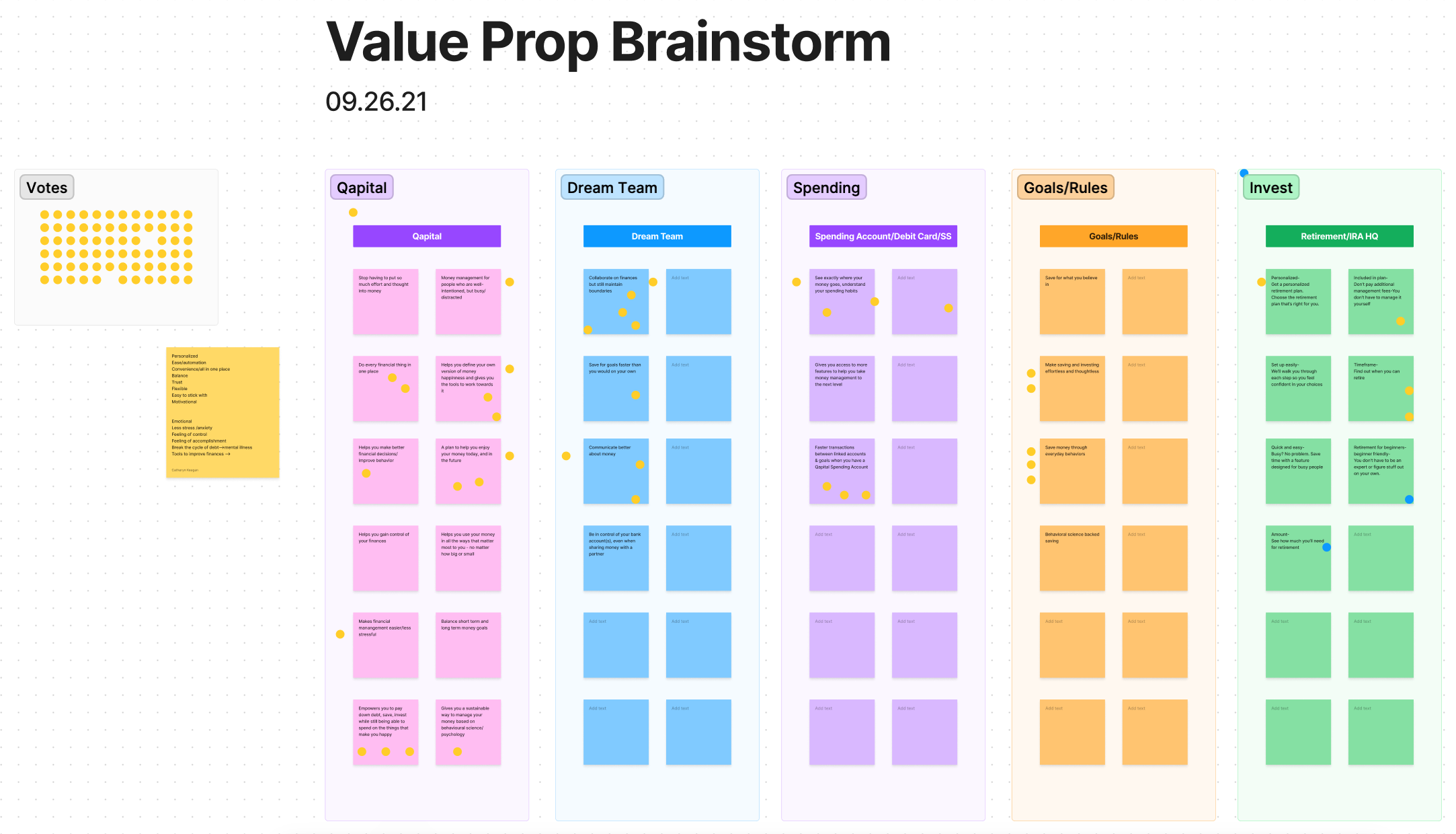
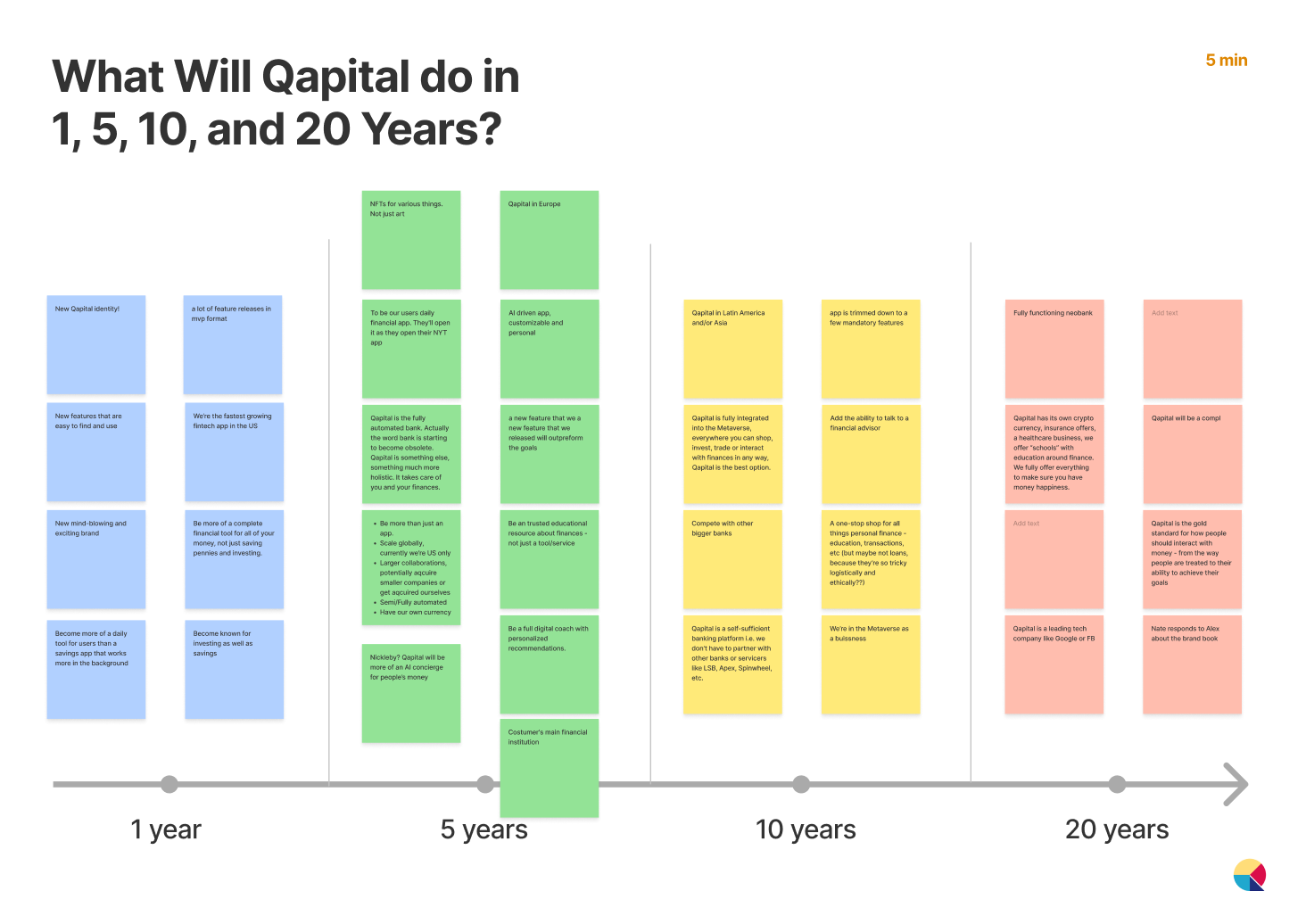
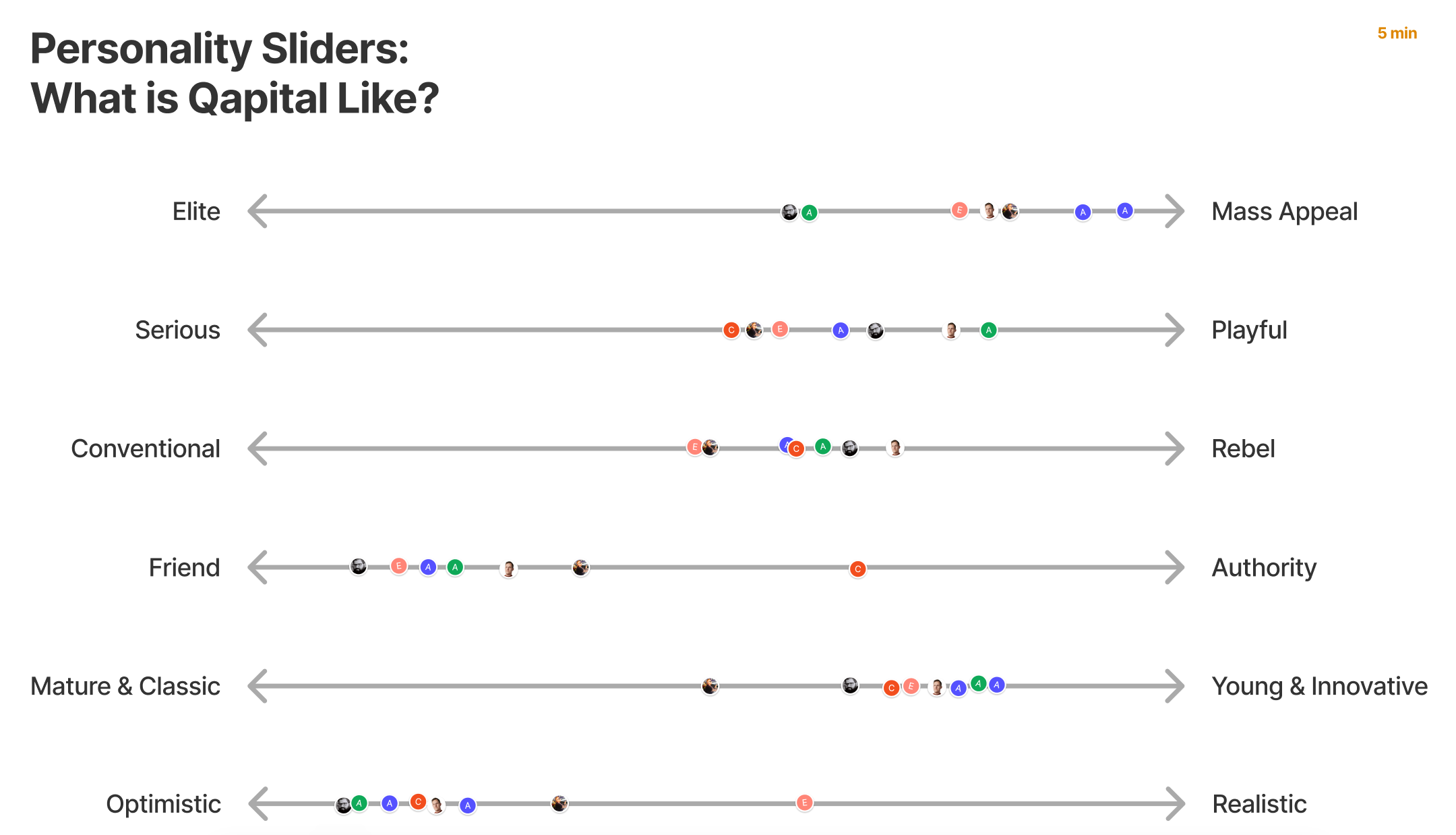
In order to nail down the voice and tone of the product, I held various workshops with key stakeholders (designers, product owners, legal, marketing, developers) to get a sense of what they thought the app sounded like. I used figjam to lead these workshops, and I found the interactive nature of them to be helpful in getting a sense of what everyone thought of the app. We had brainstorms, voting systems, the works. Below are some screenshots from these workshops!
You can view the full style guide here. Below are a few snippets.





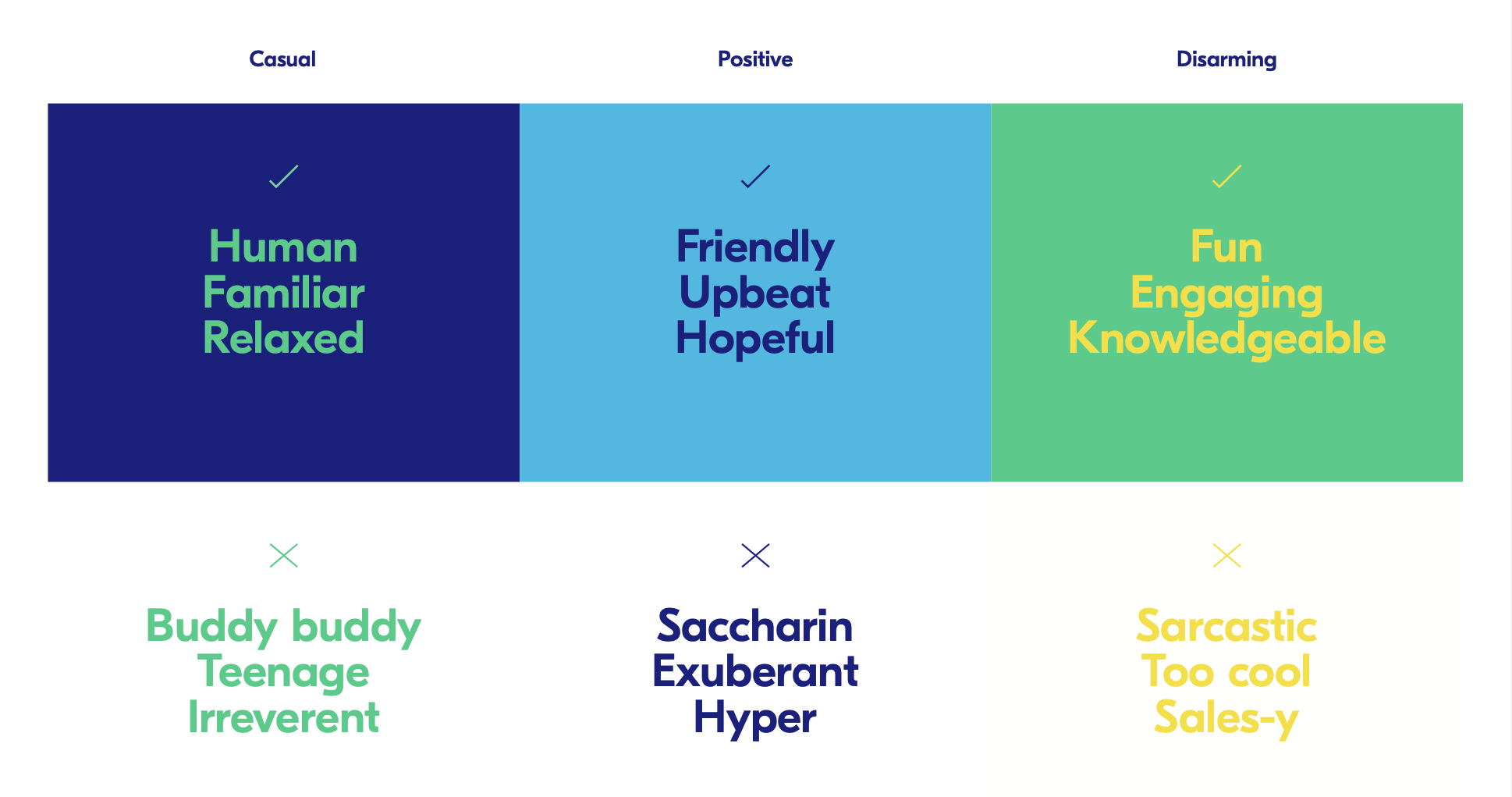
After all of this input, we were able to democratically land on values that felt right for Qapital. We decided that our voice would be casual, positive, and disarming, and I created a tone flexing guide (below) to capture exactly how we wanted to sound.
Qapital’s Design System
Beyond the written style guide, I worked with designers to build our design system of components to enable our product teams to quickly build and scale experiences aligned to our visual and written guidelines.
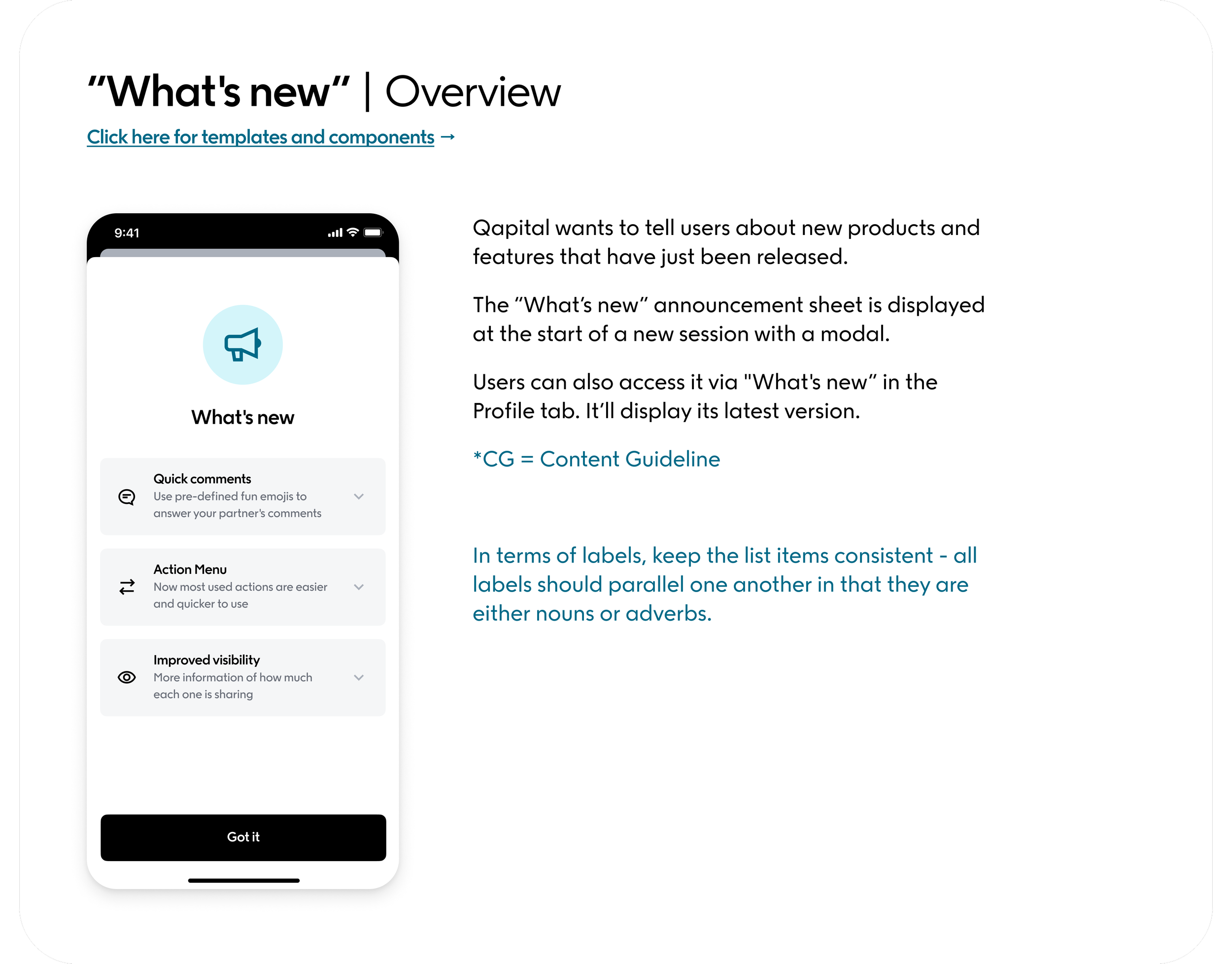
“What’s New” Announcement Sheet
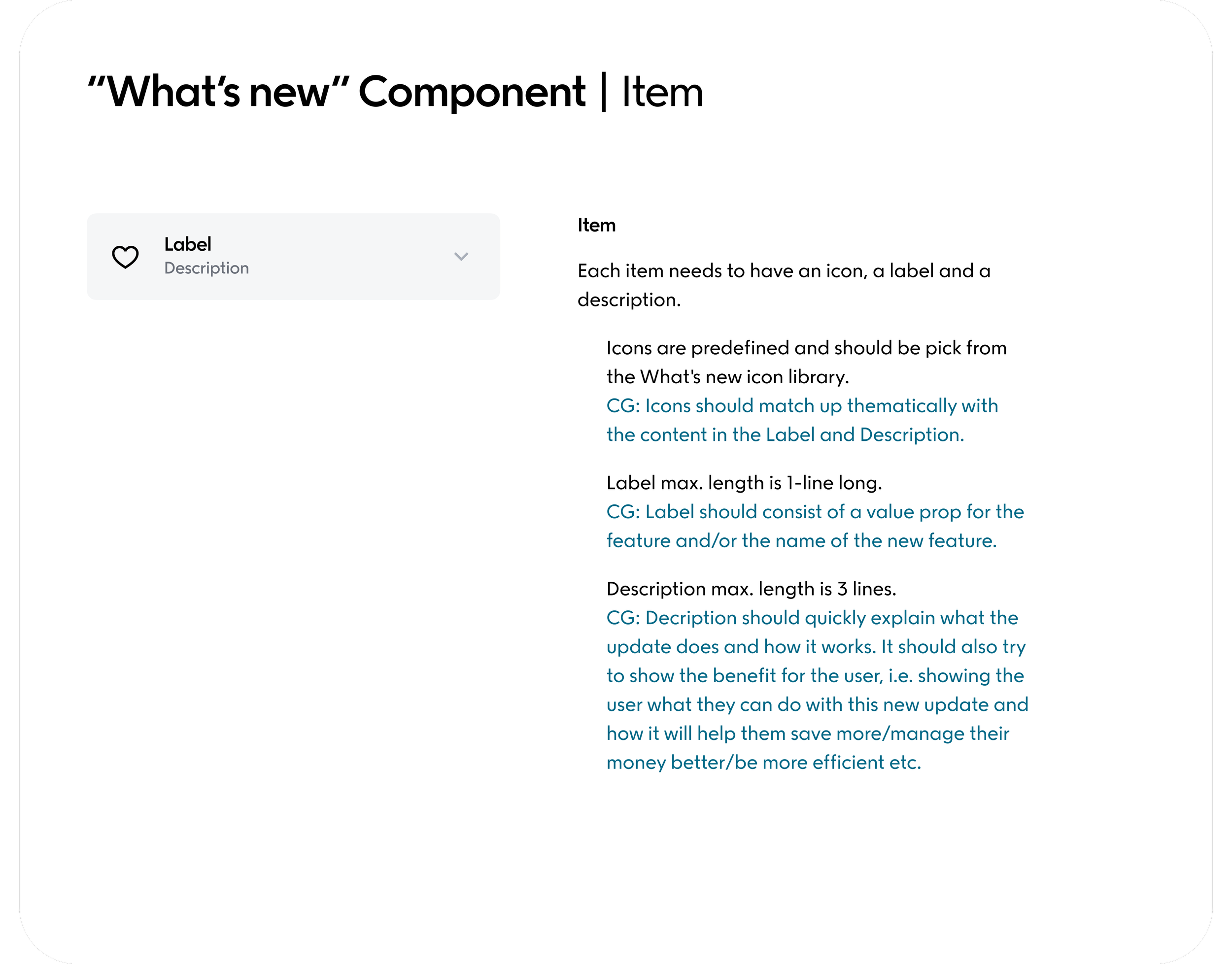
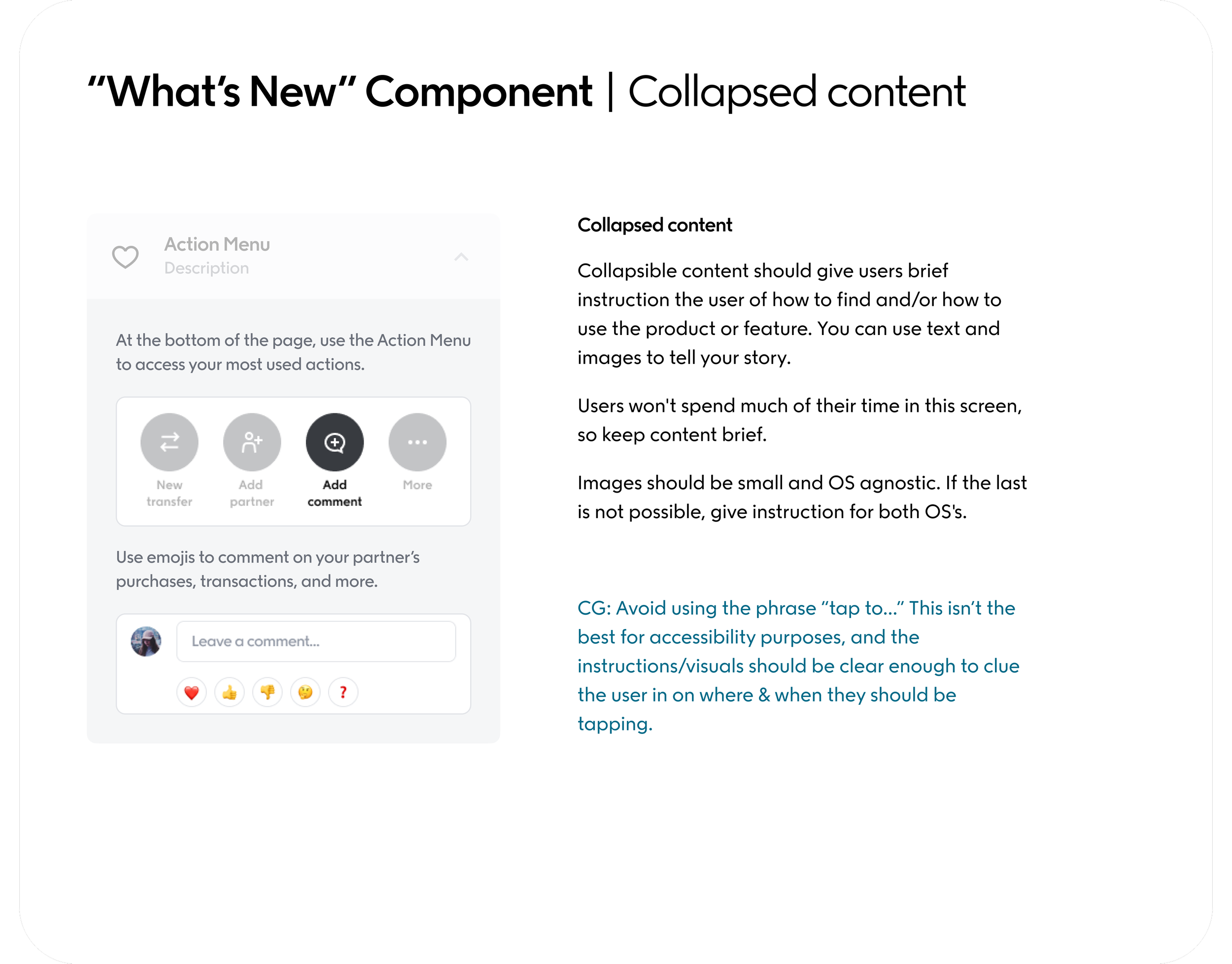
I created content guidelines for a few common app features so that design and content teams in the future could have templates to go off of. Below is an example of one of them—the “What’s new” Announcement Sheet. The aim of these “cheat-sheets” were to solve internal consistency problems and help employees at the company find the right information they needed quickly and easily. Content guidelines are written in blue, to be easily distinguished from design guidelines, which are in the color black.
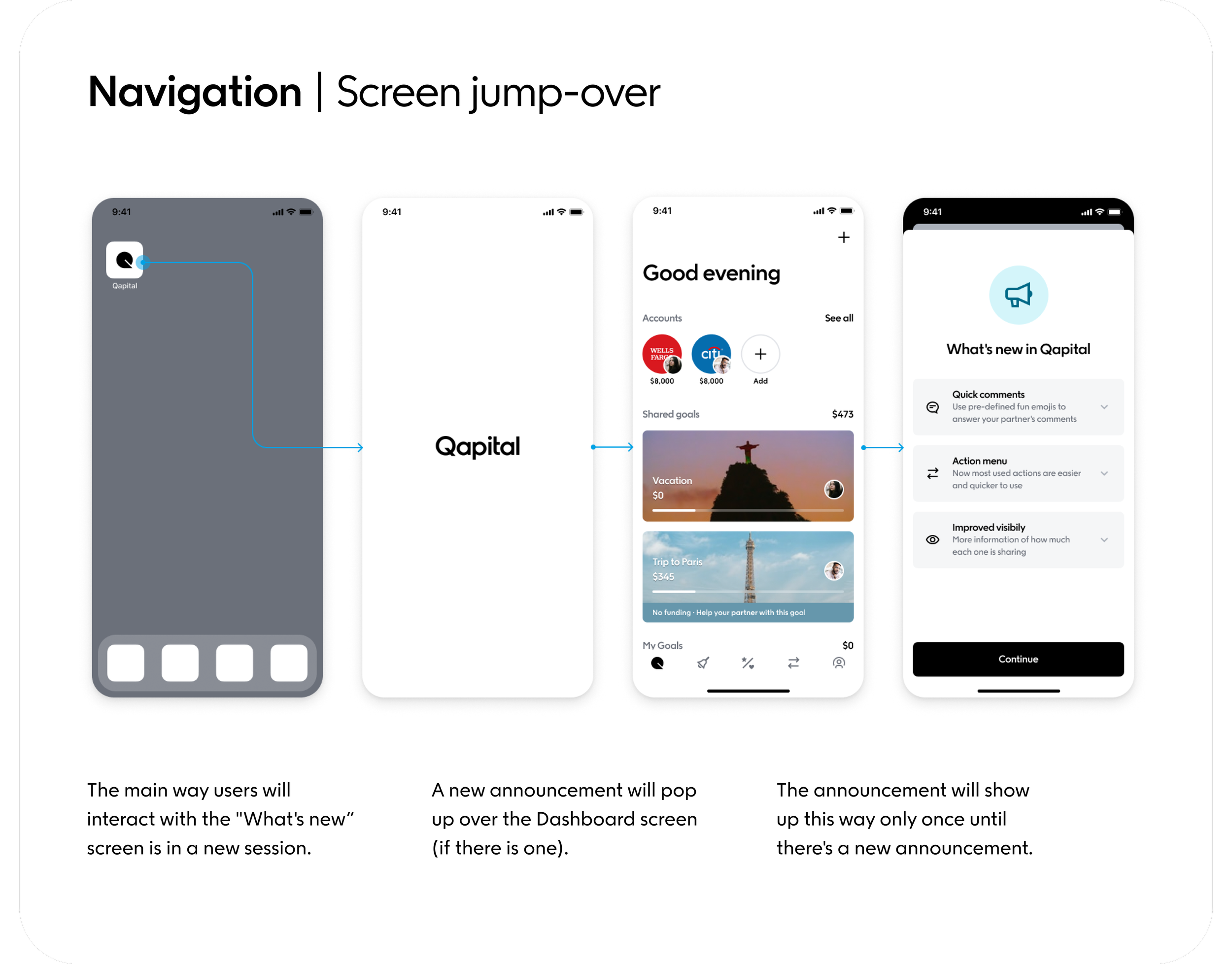
The “What’s New” modal, below, is used when we want to clue the user in on new updates to Qapital, helping them discover new features or use the app even more efficiently than they could before.



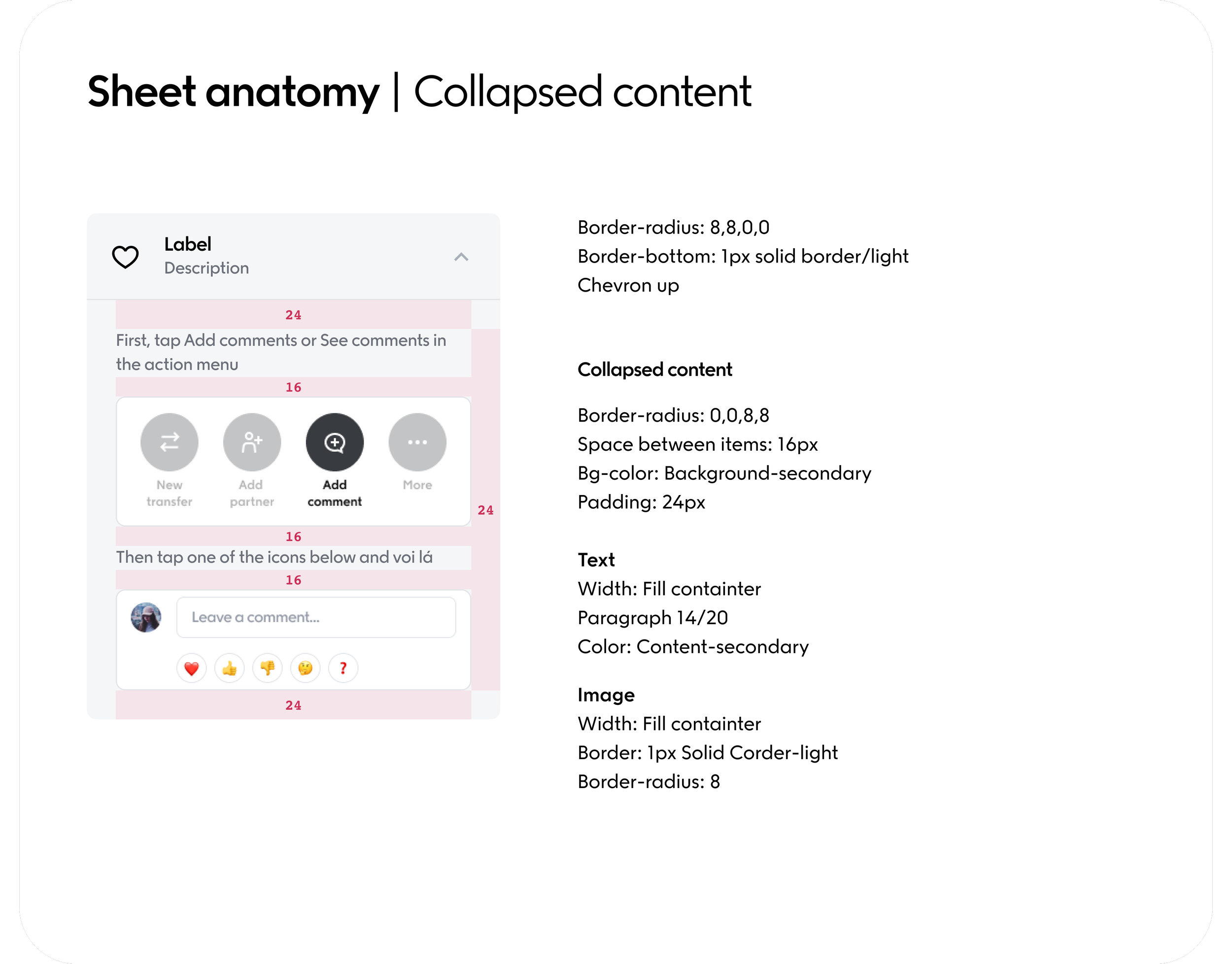
Sheet anatomy
Here we describe the exact design standards for the sheet, including padding and colors.



Navigation
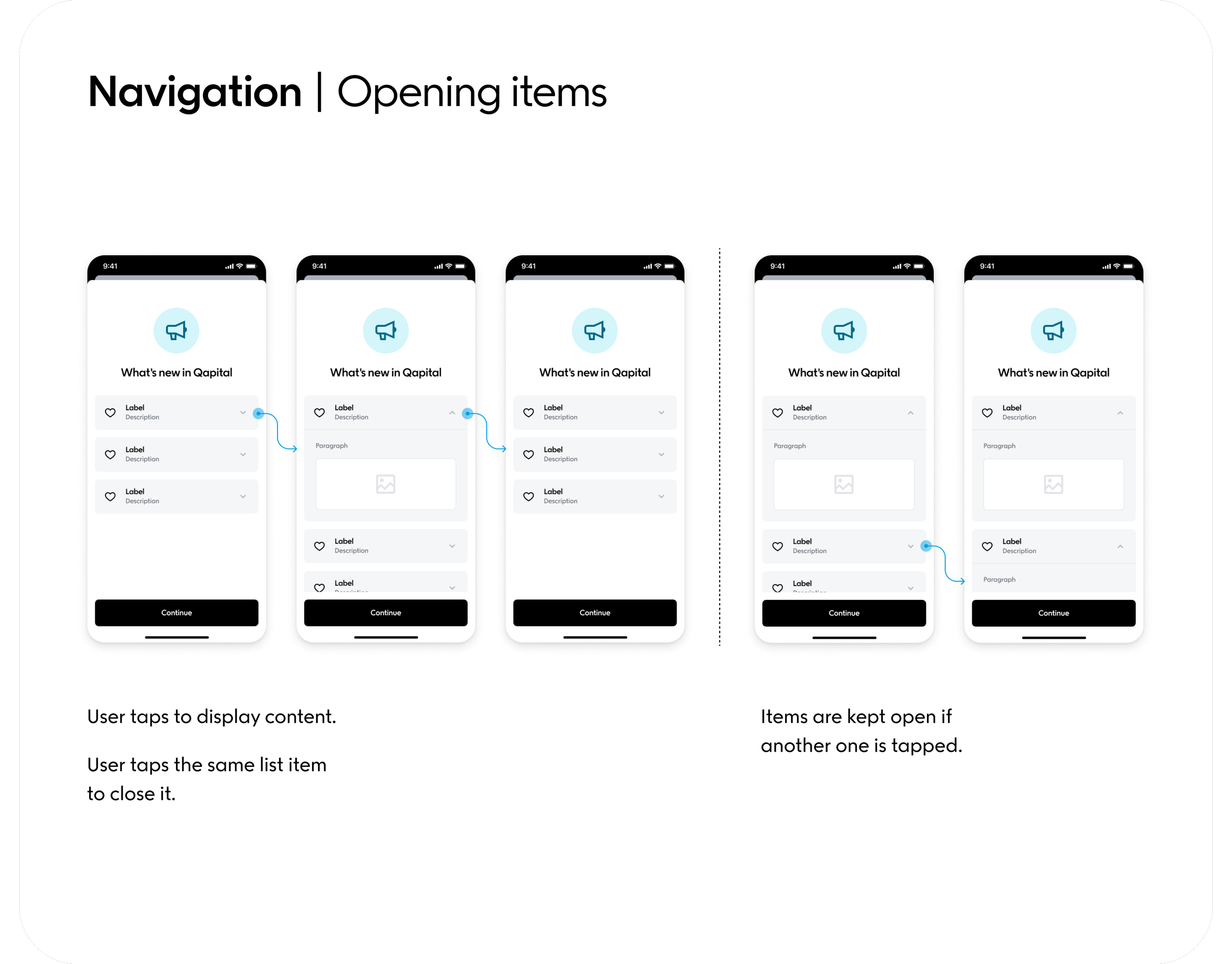
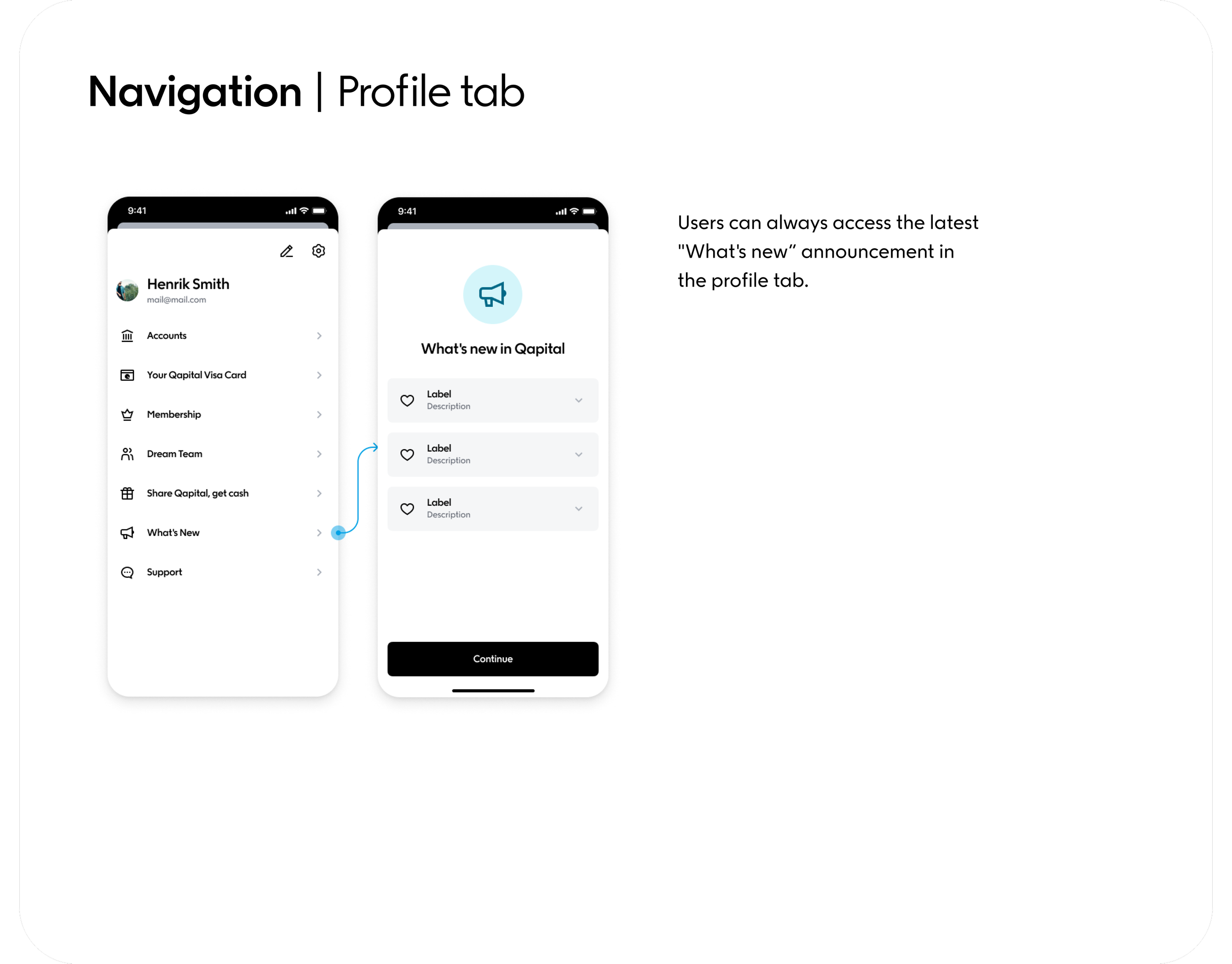
Here we show how the user navigates through this feature.